Forum Replies Created
-
Hi,
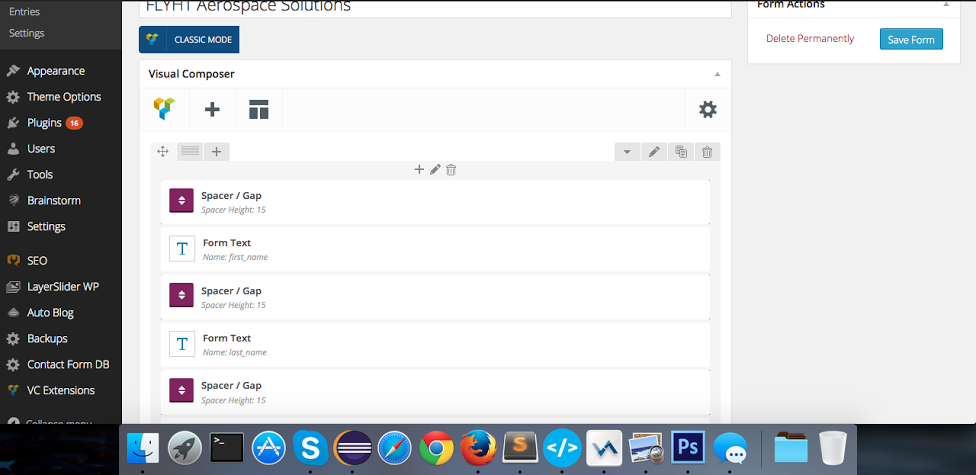
You can re-build the form. please add each element in a VC ROW. if you can not do it. please send us an email. We will see and fix it for you.
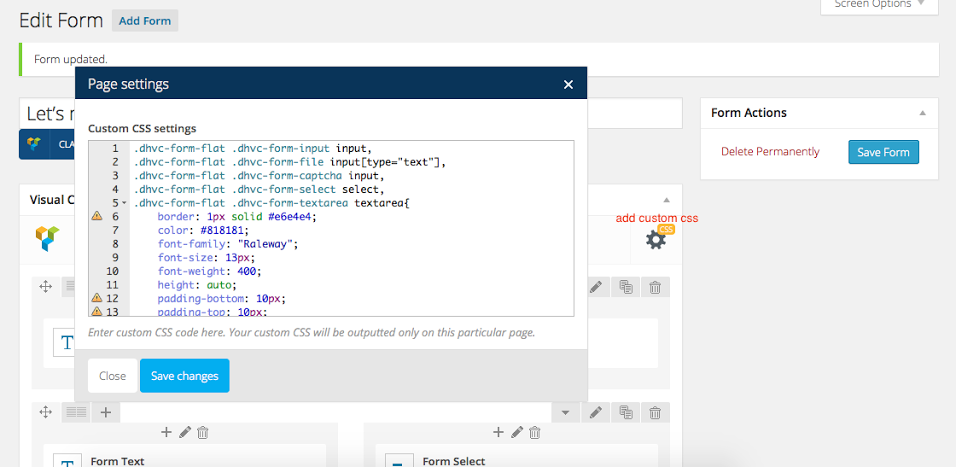
in reply to: Fields stopped working with no reasonYou can go to edit form and add “Placeholder text” for form element. then add custom css for form.
 in reply to: Need help to style my form
in reply to: Need help to style my formHi,
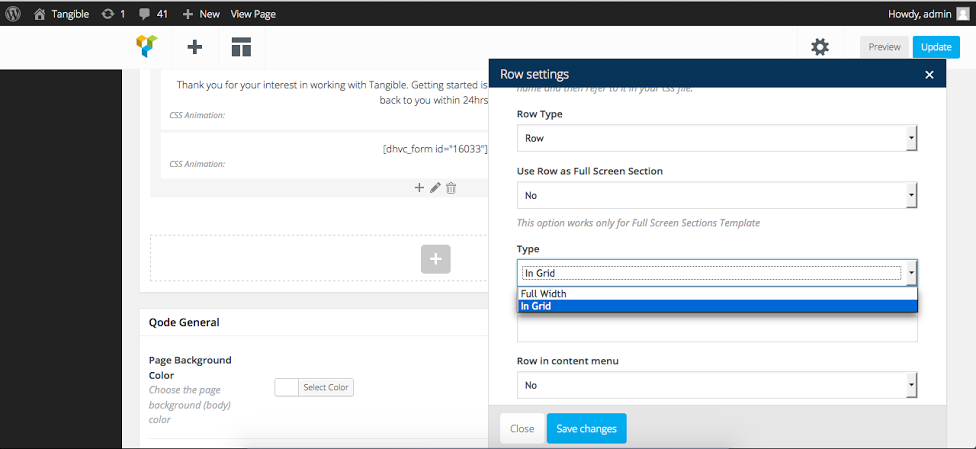
YOu can go to your site and change config in ROW of DHVC

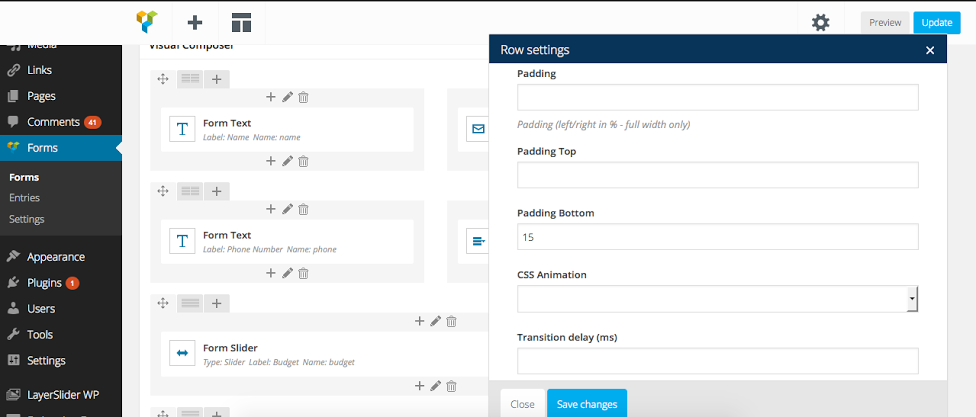
Then edit FORM shortcodes: create 2 CLOUMNS. add padding-bottom for ROW.
 in reply to: Need help to style my form
in reply to: Need help to style my formHi,
In the plugin have included language file .mo/.po you can use to translate language in plugin. with text domain “dhvc-woocommerce-page”
Hi,
It seems you has not active Ultimate Add ons plugin. So Visual Composer do not understand our plugin. you need active Ultimate Addons for Visual Composer plugin and remove all shortcodes of Ultimate Addons for Visual Composer plugin, then deactivate this plugin if you want or you can re-build the form.
In screenshot: Active Ultimate Addons for Visual Composer plugin. it is work.

Hi,
You can active the plugin, then go to setting Visual Composer and add User groups access rules for shortcode of plugin

Then go to create WP page. It will works.

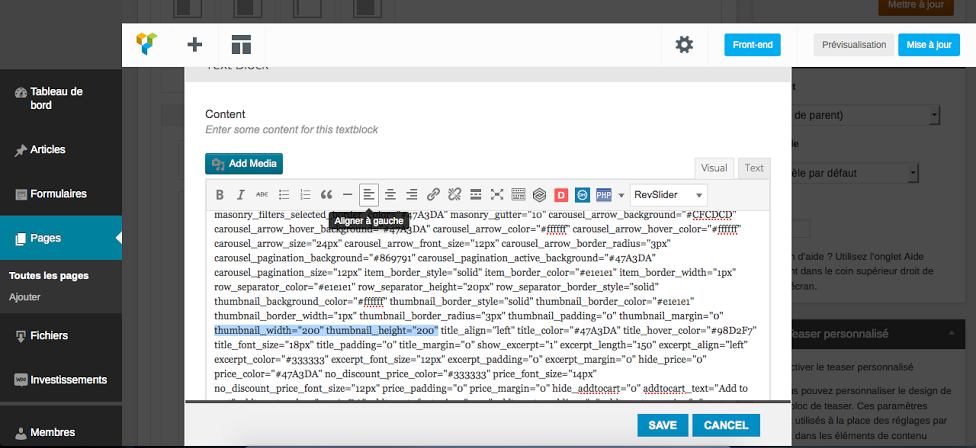
Hi,
I see you use Fusion Builder. Please go to your backend and edit “thumbnail_width” and “thumbnail_height” in shortcodes to get your ideal thumbnail size
 in reply to: Need help to resize the thumbnail
in reply to: Need help to resize the thumbnailHi,
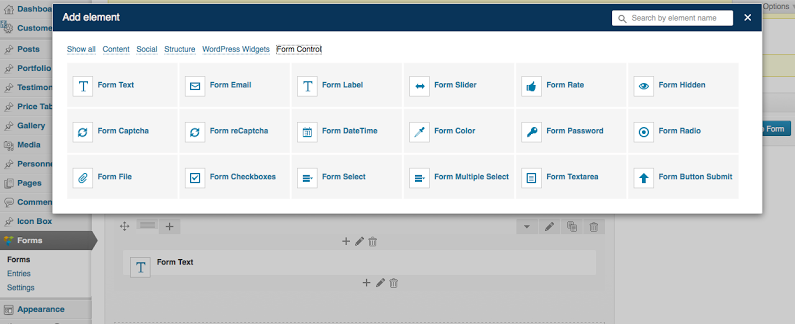
Please check your Visual Composer popup. The visual wordpress form is available
 in reply to: Form does not show up in Visual Composer
in reply to: Form does not show up in Visual ComposerHi,
Please try to install with step:
1. Download plugin from codecanyon
2. Extract file .zip downloaded.
3. Go to install plugin and install plugin with file “plugin/dhvc-woocommerce-page.zip” in folder extracted.
Also, you can install with step : extract file “plugin/dhvc-woocommerce-page.zip” and upload folder “dhvc-woocommerce-page” was extracted to folder “{yoursite}/wp-content/plugins/”in reply to: Cannot install the pluginHi,
Please change custom code in file “dhvc-woocommerce-page/includes/shortcode.php” line #227:
change form :
public function woocommerce_single_product_image_thumbnail_html($html,$attachment_id, $post_id, $image_class){to :
public function woocommerce_single_product_image_thumbnail_html($html,$attachment_id, $post_id, $image_class=”){
in reply to: Error on pages which have gallery imagesHi,
Please go to file “dhvc-woocommerce-page/dhvc-woocommerce-page.php” line #166 and search code:
if($wpb_custom_css = get_post_meta( $product_template_id, '_wpb_post_custom_css', true )){and replace with:
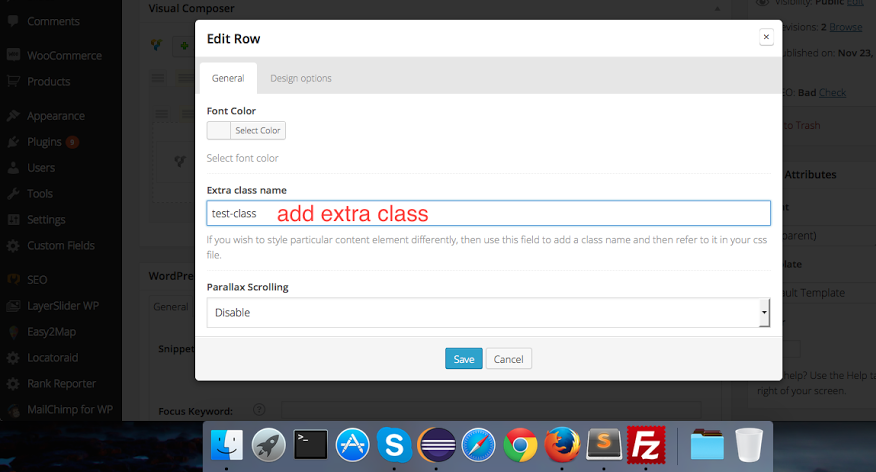
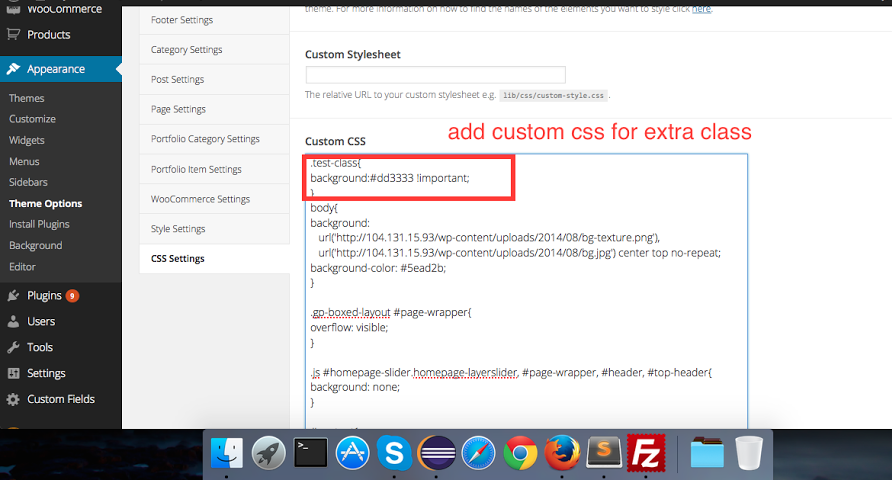
if($wpb_custom_css = get_post_meta( $product_template_id, '_wpb_shortcodes_custom_css', true )){in reply to: Need help to custom CSSTes. In Visual Composer (VC) when you custom css in settings. it’ll auto create class to apply css settings. example: you can change ROW background in row setting to background color: #dd3333. it’s auto create class “vc_custom_1413994407019” and add css background. and it’s only work with current page. if you want custom css for all page . please add Extra class name for row . then add custom css for Extra class name

 in reply to: Need help to custom CSS
in reply to: Need help to custom CSSHi,
Visual Composer in Salient theme is include in theme. please go to file “wp-content/plugins/dhvc-form/includes/admin.php” search and replace code:
if(post_type_exists(‘dhvcform’)){
$pt_array = ( $pt_array = get_option( ‘wpb_js_content_types’ ) ) ? ( $pt_array ) : array( ‘page’ );
if(!in_array(‘dhvcform’, $pt_array)){
array_push($pt_array,’dhvcform’);
update_option(‘wpb_js_content_types’, $pt_array);
}}
replace with:
if(post_type_exists(‘dhvcform’)){
$pt_array = ( $pt_array = get_option( ‘wpb_js_theme_content_types’ ) ) ? ( $pt_array ) : array( ‘page’ );
if(!in_array(‘dhvcform’, $pt_array)){
array_push($pt_array,’dhvcform’);
update_option(‘wpb_js_theme_content_types’, $pt_array);
}}
in reply to: Cannot see the composer in the forms pluginHi,
In template the plugin not trigger
do_action( ‘woocommerce_before_single_product_summary’ );because i trigger it via shortcode in visual composer. example: in single product woocommerce show product image with do_action(‘woocommerce_before_single_product_summary’) hook,
but in my plugin. product image show with shortcode. if i add do_action(‘woocommerce_before_single_product_summary’) in my plugin. singple product image will duplicate.For fancy product design . You can add add 3 shortcode for Fancy Product Designer :
1.Woo Single Product Designer
2.Woo Single Customize Button
3.Woo Single Product Designer Formin reply to: Problem while using the pluginHi,
I go to check your site and find your problem is conflict css, please add custom css in your site:
.woocommerce div.product .thumbnails-ul img,
.woocommerce-page div.product .thumbnails-ul img,
.woocommerce #content div.product .thumbnails-ul img,
.woocommerce-page #content div.product .thumbnails-ul img{
display: inline-block !important;
width: auto !important;
}in reply to: Need help to custom the product image and thumbnail
